Do you have an eCommerce business? If yes, then your primary goal is to convert visitors of your website into loyal customers. This will happen if they like the design of your website and spend maximum time on it. So, it becomes imperative to offer them an amazing user experience which encourages them to subscribe to your products/ services.
We always advised businesses to make their registration process simple. This will not take long for them to get registered, so signing up through social networks is one of the most effective tactics. For increasing the number of potential users for eCommerce products, it is best to implement both Google and Facebook registration. But the main question that pops up in mind is: when businesses should prompt users to sign up?
The eCommerce industry is growing at a rapid speed. By the end of 2019, global eCommerce retail sales will hit trillions which is an impressive figure. In spite of that, there are still some issues that are prevalent in existing eCommerce products that cause bad shopping experience. The eCommerce brands suffer from a high cart abandonment rate due to poor UX design.
In this post, we have compiled the list of things that make a good user interface design. Let’s have a look:
Try using guest checkout option
We conduct an analysis on the popular eCommerce services and found out that lots of them enable users to explore their website anonymously till the time they add something in their cart. The eCommerce giants like Amazon, Etsy, iHerb, etc provide users to do endless window shopping. But, they start prompting visitors to sign up once they add products in the shopping cart.
It appears a good UI/UX pattern to implement but later on, you will soon realize that this strategy of market giants doesn’t always work for startups. Wondering why?
Firstly, it is not always necessary that eCommerce giants adapt to their users’ needs. It will take some time to add new features and functionality. Secondly, people are conservative in nature. They may tolerate an uncomfortable UX of a company which they are using for long but might not invest time to learn the new UX of unknown service.
All this creates confusion because on one hand, we want to gather a large user base and on the other hand, we don’t want to turn off the customers from a website due to compulsory account creation. And that’s exactly where guest checkout comes into highlight. With this option, the users can freely navigate an app or a website without prompting them to register or log in.
So, having an improved registration and checkout process in your website design can provide a higher conversion rate.
Let’s have a glance at the pros of having a guest checkout option in your eCommerce product:
Benefits from the customer’s angle
- It saves ample time for the customers because they don’t have to fill the mandatory sign-up prompt.
- They will not receive frustrating advertising emails after purchasing a product.
- If you are apprehensive of the fact that the app will gather your personal information, then guest checkout is the best option.
Benefits from the retailer’s angle
- With the guest checkout option, the retailers can easily reduce their cart abandonment rate.
- Guest checkout facility will make users return and register on your website/app due to their good experience.
- The retailers can still fetch the customer’s email, so they do get access to the useful information.
For those who wanted to offer a nice experience with their registration and checkout process through their eCommerce app, then given below are some amazing ideas that can make the checkout process a simpler one.
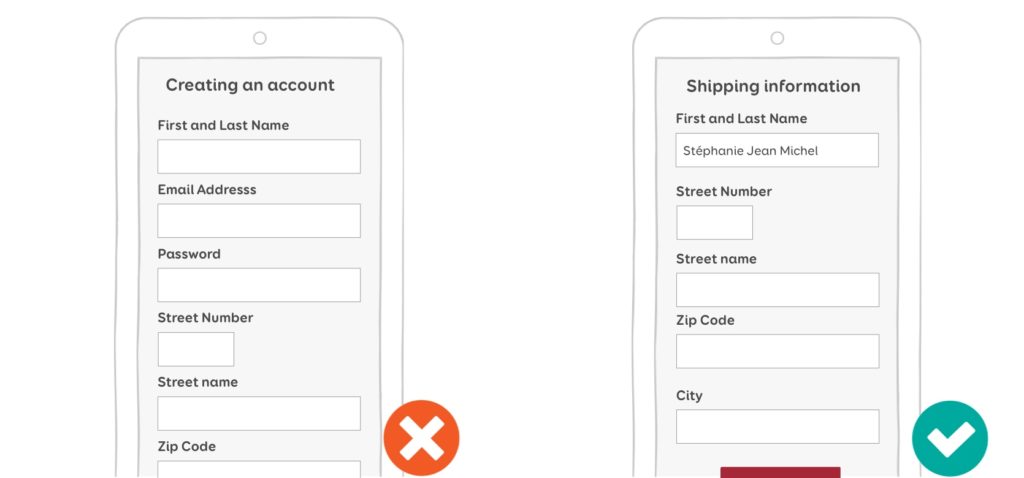
Refining Checkout Forms
Reduce the count of fill-in fields

You can make the standard checkout process easy by minimizing the fill-in fields. It would be convenient to add a contact, delivery, and credit/debit card details. That will be sufficient for the users.
• Pre-fill Fields
With the help of GPS, you can allow users to specify their current position, which can prove beneficial while adding shipping and billing address.
• Make CTAs highly visible
You should always make sure of the fact that your CTAs are visible above the fold, so the users can click on them easily. Try to make them more declarative for example, instead of writing “Pay”, it would be great to write “Pay $ 50”. This makes the users informed about what they have to do next.
Provide Effective Navigation
Good navigation is considered as one of the most vital aspects of website usability. It is equally important to make the navigation clutter-free. Try to minimize the number of menu items on your website. You can use the drop-down menu or sub-navigation if you have a big website with multiple sections and pages.
Right Color Scheme
It is important to have the right contrast between the background’s website and content. This is a factor that should not be overlooked at all. The use of black text on a white background will make your content both legible and readable. Lack of contrast will make it difficult for the site visitors to read your content.
Offer Secure & Hassle-free Payment Experience

• Add Variety of Payment Options
Today, users look for flexibility in terms of payment options. That’s why it is necessary to provide them multiple payment options. The modern eCommerce platforms are bestowed with payment gateways like Stripe that leverages them to accept credit card payments without any issue.
By deploying third-party services like PayPal, Apple Pay, or Google Pay for checkout aids in improving sales performance.
• Add Security Badges
The lack of trust is the main reason for the high checkout abandonment rate. That’s why it becomes important to address the security issue and state that your app is safe for making payments when the users will move from their cart to the checkout.
To make your payment page look more secure, you can include security badges and icons. This will help users to trust your payment page where they can feel comfortable in sharing their financial details.
Offer Responsiveness
When it comes to UI design, responsive implies many things. Firstly, it means fast speed, i.e. the interface should operate faster and render enhanced user experience. The users simply hate using slow interfaces and avoid websites that take time to load. An interface that loads instantly improves the overall user experience. Secondly, responsive also implies that the interface will provide some sort of feedback, i.e. it will respond quickly to the action of the users and assists them in explaining that is happening. For example, when a user downloads any image, the interface would show “Loading” or “Downloading” status.
Be Consistent
Make sure of the fact that your UI works and appears consistent throughout the entire product. Avoid having a menu on top of one page and at the bottom of the other one. You are not required to rearrange menu items every single time when it gets load. Also, you should ensure that your users where things are present on your website. So, make it easy for them to find things on your website.
That’s all to the tricks by which you can give your site visitors outstanding user experience. If you implement them in your web design, we guarantee that you will get a higher conversion rate.
Some Concluding Thoughts
Website UI plays an indispensable role in its success. With good usability, you can offer a seamless experience to the visitors and improve your conversion rate. It is one of the biggest factors that sets your website different from your competitors. So, if you want your eCommerce website a great success with a maximum conversion rate, it is necessary to improve the UX of a website.
If you need a website with an impeccable UI, then you can approach Sparx IT Solutions, a leading eCommerce website development company. We have the best team that can help you in getting an eCommerce website of your dreams.
FAQs
1. How do I select the best platform for my eCommerce business website?
Ans:- Before starting eCommerce web development, there are certain fundamentals that you have to consider that include the design options, payment gateways, site’s security, features, and pricing before finalizing the platform.
2. How much will an eCommerce website development will cost?
Ans:- The cost of an eCommerce website depends on the project’s complexity and the number of features that they want in their site.
3. How do I promote my eCommerce website?
Ans:- The first and foremost thing is to promote your website to your potential customers. This will help in increasing the customer base. Make sure to add a website address on every advertisement that your company invests in.



