Small to large-scale enterprises or individuals, having a website is on everyone’s checklist for building a strong identity to a targeted audience. It has not merely remained a digital entity providing you an online presence but has gone way beyond it.
Websites have been many organizations’ key to success where they did not put in large setups but implemented their plans rightly. They built credibility among their audience through appealing, fast loading, and rich-featured websites.
If you are planning to develop a website for your work, you should understand the process to develop it. It will not only help you have a good knowledge about it but will help save your resources smartly.
This blog post will take into a deep insight of website development and clear every single doubt you might have on the subject.
What are the Types of Websites You Can Develop?
When you interact with a team of developers, you might be asked this question. The type does not mean the type of industry you wish to focus on through your website in essence but they want to ask if you need a Static or a Dynamic website. So, what do these two terms mean?
1. Static Websites
This type of website does not indulge in frequent changes in your webpages. If you wish to change anything in the content, you would need to make manual changes in the code and then send your pages to the server.
Developers use script languages like HTML, CSS, and JavaScript to create Static websites. Such websites load faster than Dynamic websites in most cases and also require less budget and time in development.
2. Dynamic Websites
This type of website indulges in the fast adoption of changes through the server. There can be unique pages generated every time the webpage loads. Developers use server-side languages such as PHP, Node.js, JSP, ASP.NET, and many others.
The development of such websites is costlier and time-consuming as they are more efficient than static websites. One of the most crucial elements of dynamic websites is, they support the adoption of content even through CMS.
If you ask which one should you go for, you should analyze your needs first. If you are aiming more at the online presence and brand awareness than any other aspect of a website, you can develop a static website.
However, it is always recommended to go for dynamic websites, if your main purpose of having a website is user-engagement and lead generation.
Technologies You Can Use to Develop Your Website

You can plan the tech stack for developing your website’s Front End and back end as per your budget and timelines.
Front End
The Front End is the website you see and the back end makes it work for you from the server. One can always use HTML to create the basic page structure, CSS for the visual appearance of the webpages.
Here are some frameworks and libraries that can be used to create a Front End more efficiently;
1. Angular
Angular, led by Google, is among the most used front-end frameworks for developing single-page and dynamic web pages. The framework converts HTML-documents into dynamic content interactively.
2. Vue.js
Vue.js is another popular framework that incorporates the component-based model for creating webpages. Sized documents and HTML-like code make it stand out from most of its contenders in the market.
3. React
Launched and managed by Facebook, React is an open-source library used to create dynamic UIs. It is particularly utilized for incorporating dynamic HTML elements to the Front End of your webpages.
Back End
To back your website’s Front End with a database and provide it with the functionality it requires, is what the back end does.
Here are some technologies you can use to create the back end for your website;
1. PHP
PHP is among the world’s most credible technologies used to create back end for web applications. PHP development services have been used to run some of the world’s most popular CMSs including WordPress, Joomla, Drupal, etc.
2. Node.js
Node.js Development is an open-source technology used for creating Back Ends for websites. It has been developed on Chrome’s V8 JS engine. With its event-driven, non-blocking I/O model, Node.js is being used by a large number of developers for developing Back Ends for websites.
3. Java
One of the world’s most commonly used programming languages stands still in the list of topmost technologies to create Back Ends for your websites. It’s familiar and sustainable features make it a strong choice for many.
4. ASP.NET
ASP.NET was an extension of services to Microsoft’s .Net particularly designed for developing web apps. It gained immense popularity for its strong security features and bi-directional communication channels.
Choosing technologies also create crucial impacts on your budget, so, besides feature-wise aspects, there are financial factors as well.
Have You Planned Your Budget?
To understand the estimation of the amount you may require to spend on website development, you may have to consider a few important factors. All of these factors play a crucial role in driving your website’s budget.
- Graphic designing for banners, logos, and other images
- Web design services
- Development technologies
- Incorporating basic and advanced features
- Content development, SEO and Analytics
- Testing and maintenance
- Regular up-gradation
There can also be other pre or post-development expenses. Thus, it recommended always to consider the marginal costs in your budget.
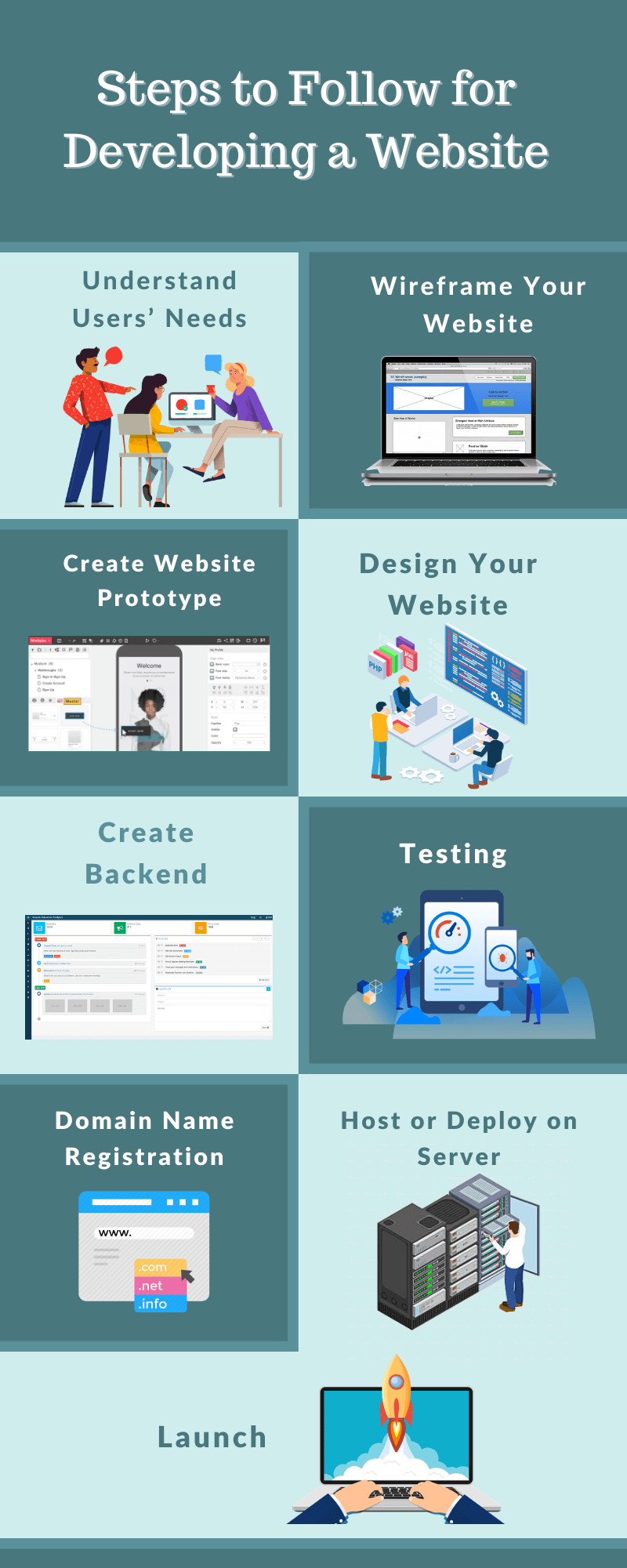
How to Develop a Website, Steps to Follow

The complete development of a website consists of a set of procedures by both clients, website designers, developers, and other professionals participating. A sense of keeping everything on the same page helps to execute things faster.
So, let us have a look at steps needed to develop a website by a website development company;
1. Understand Clients’ Needs
Understanding clients’ requirements will drive a lot of things in a website development project. If they have already told the company about the budget, it will make the process even simpler.
However, it is recommended to first discuss the best for the website like technologies, frameworks, designing and other packages. It helps everybody to put the best of themselves to the website.
The real-time objective, budget, type of website, feature requirements, and the type of target audience are some key factors driving the cost estimation to develop a website, team deployment, technology-usage, type of website and lots of other important things that matter even post-development.
2. Wireframing of Website
After comprehending the requirements, the company can design a wireframe for the website. A wireframe is a low-fidelity blueprint of the website that helps clients’ understand the clients’ and developers to understand the structure of the website they want to develop.
The most popular tools to create wireframes of the website include InVision, Adobe XD, Slickplan, and Mindnode. Wireframe is quite similar to the sitemap that is complete and category-wise structure of all website pages on your website. It helps any user visiting your website to understand your website’s hierarchy within seconds.
3. Creating Website Prototype
A website prototype will not be necessarily created in every website development project but it indeed helps to keep things on the same page for clients and developers.
Having an interactive prototype helps clients visualize their own requirements and understand the hierarchy of pages. If they have some changes in the plan, this is the time.
A website prototype is comparatively more comprehensible than wireframe for the clients as it is of high-fidelity and may also consist of visuals. Professionals use tools like Proto.io, Origami, Axure and Mockingbird.
Prototyping a website is like asking for clients’ final approval for website design and also, to seek if there are any changes required by them.
4. Design Your Website
Now here is a segment that defines how your website is going to look like. Designing a website’s pages depend upon several significant things and a few of them are;
- Who is your audience?
- What functionality do you want to include?
- Make sure that design does not affect website’s efficiency i.e. in terms of page load speed
Let’s have a look at some important elements of web designing;
A) Ideate the Website Design
Before getting into the business of ‘codeplay’, the first thing web designers look for is ideas. They try to visualize an image of their website in their mind before transforming it into the code. It is about taking inspiration to create your website’ design. It helps them to streamline their skills to the requirements of their clients.
There are several websites that may help them take such inspiration;
- Behance
- Awwwards
- CSS Nectar
- Site Inspire
B) Implementation of Different Visual Elements
Elements that visualize your information through shapes, lines, colors, fonts and other design entities help you create interactive web pages. Visual elements are probably the most significant part of any website.
From adding content to respective grids and layouts, putting right colors, fonts to compatible shapes, right textures, smart spacing, interactive images & icons, videos and other elements, a website design is personalized in the best way possible.
C) Adding Functional Elements
To optimize your visual elements, you need functionality on your web pages. A well-functioning website indulges in a rich user experience and ranks higher in search engine results.
- By implementing personalized navigation on your website, you retain your visitors. It dramatically improves your website’s overall user experience.
- Adding user interaction activities such as scrolling, clicking, typing in a smooth and high-compatible form of usage is another important functional element.
- It is evident that users attract faster to graphical elements than textual elements, thus incorporating animation can play a crucial role in enriching your website’s user experience.
- Make your page load faster.
D) Enabling Cross-Browser & Cross-Device Compatibility
Since your website users might be using different devices and browsers to access your website, you want that the user experience of the website is not diminished in such variations.
To counter such issues, website designers adopt either of two techniques to keep your website’s look managed;
- Adaptive Web Design
Whenever a user accesses your website, the browser creates a request to call the related web pages on the server. In that HTTP request, there is a field called ‘User Agent’ which means it would help them define the type of device the user is requesting that web page from. An adaptive website would track that device’s name from there.
Modern-age web design services can implement the usage of media queries where a CSS feature utilizes the different screen sizes to decide the view of the web pages.
- Responsive Web Design
Responsive web design makes changes in the viewing experience as per the percentage of respective grid layouts on a web page. Responsive web designs are comparatively more flexible than adaptive web design because the set of conditions they follow are not restricted by any literals anyway. It is the reason why it indulges in such a great screen size compatibility and user-experience.
5. Development
It is not web design vs web development anyway. After web design, you need to connect web pages with the database and server to integrate the data enabling functionality on your website. If you do not understand this, see this example; you see your pictures on Front End but they are uploaded through the back end and make them accessible to others.
Database organizes your data by managing its storage, processing and retrieval over the server. Whereas, integration to server helps your website get an intermediate that builds the communication between database, hardware and the server.
Developers can set up a CMS to help you manage your website pages without code. They will integrate a panel from where you can add or remove content from specific grids or parts of the website layout.
WordPress development services providers utilize PHP as a primary technology for creating back end.
6. Registering Domain Name & Hosting
Domain name is an identification string that helps users recognize the type of your website. What you call you a ‘website name’, is actually its URL that consists of a top domain name at its end. For example; .com,.net, .org, .in, etc.
To make your website accessible over the world wide web, you need to avail hosting services. You need to upload your web pages to the space on the server. Small-scale businesses or individuals can avail shared hosting whereas large-scale companies prefer availing a dedicated server.
Here are some of the most popular domain registration and hosting service providers;
- GoDaddy
- Google Domains
- BlueHost
- Hostinger
- HostGator
It is not necessary to get domain name and hosting prior or later to development. It is all about your efforts. Though, many prefer getting both prior to development.
If you have a valid domain name and hosting prior to development, you can add a coming soon page on the live URL.
7. Testing
Before making the final product out for clients, quality analysts make sure that the website passes the below-mentioned tests;
- Functionality test
- Useability test
- Performance testing
- Cross-browser and cross-device testing
- Security testing
It is recommended to follow an apt testing and maintenance plan even post-development.
8. Launch
Done with design and development?
Have availed SSL domain name (HTTPS) and web hosting services?
Sitemap included?
Testing done?
If yes, you are good to go for launching your website.
Launching is less about efforts and more about carefulness. It is about not missing out on anything that is important.
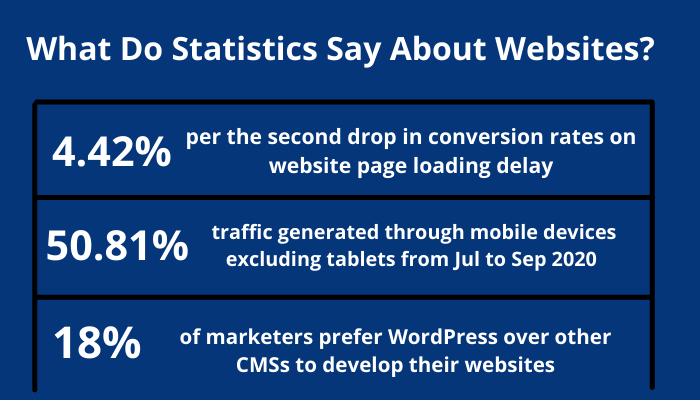
Reports & Statistics on Website Development

These website design and development statistics will help you make a better decision before you hire web developers.
- Every second of delay in page loading costs you 4.42% decrease in conversion rates. (HubSpot)
- 50.81% of the global website traffic was generated through mobile devices (excluded tablets) in the third quarter of 2020. (Statista)
- 18% marketers avail WordPress development services when it comes to choosing a CMS for their websites. (HubSpot)
Why Do You Need a Website?
Owning a wonderful website can provide you with these astounding advantages;
- Gain an online presence
- Builds a credible image
- Provide customers a direct platform to reach out you
- Marketing become easier
- Authenticates you in the market
There can be varied requirements of a website for different people but all of them can avail a similar set of benefits. Thus, we can say that their ultimate goal to own a website might not be very different from each others’.
Conclusion
We have come through a drastic phase in humanity. Still, there were businesses that could not only survive well but also gained a competitive advantage. Not having a website or not having a ‘good’ website can affect your efforts in building your business.
If you plan to develop a website, you are adopting a new process to your business that will only enhance your productivity and increase your accessibility.
Even if you do not know how to code, you can have your website using a CMS. However, such websites would remain restricted to a set of features available in the existing themes or templates.
Thus, you need a website development company or an individual developer to develop an astounding website that serves your purpose.




